RxJava用法(1)
rxjava是一个异步框架,功能和handler类似,特点是链式调用,逻辑简单。
内容
- 观察者模式
- rxjava异步使用
- 操作符介绍
- rxjava背压
观察者模式
java中的观察者模式,主要有三个关键词需要记住,被观察者(Observable),订阅(subscribe),观察者(Observer)。
核心思想:被观察者和观察者通过订阅产生一种关系,当被观察者发生一些改变,通知观察者,观察者对应做出相应的回应。
举例:小说是被观察者,读者是观察者,小说和读者之前通过subscribe产生订阅关系,小说更新了,通知读者去买新小说。
Rx异步使用
创建被观察者(Observable)
1 | Observable<String> story = Observable.create(new ObservableOnSubscribe<String>() { |
调用Observable的create(),传入ObservableOnSubscribe对象,重写ObservableOnSubscribe对象的subscribe(),在subscribe()中,有一个ObservableEmitter对象,这是一个发射器,调用发射器的onNext(),把被观察者(Observable)的事件发送出去。
创建观察者(Observer)
1 | Observer<String> reader = new Observer<String>() { |
创建Observer,直接new一个Observer重写他的四个方法:
- onSubscribe():当Observer和Observable订阅的时候调用;
- onNext():对Observable中的emitter.onNext()发射出来的事件进行处理;
- onError():不用多说,坏了;
- onComplete():Observable发送来的事件全部处理完成,结束调用;
注意onError()和onComplete()是互斥的,只会调用一个
订阅
1 | story.observeOn(AndroidSchedulers.mainThread()); |
异步实现: subscribeOn 切到后台去发送请求并解析数据,最后用 observeOn 切换到主线程更新页面。
- story.subscribeOn(Schedulers.io());发射事件线程是io线程
- story.observeOn(AndroidSchedulers.mainThread());处理事件线程是main
本来应该是用户订阅小说,但RxJava为了保证流式API调用风格,改为了小说订阅用户,可以理解为小说记录了一个用户,更新时小说通知用户。
运行结果:
1 | 2022-03-02 16:57:22.636 6289-6289/vip.izumi.androidframework D/TAG: 我是读者,我和小说订阅了,小说变动后会通知我 |
上面的三个步骤可以合起来用链式调用的方法写:
1 | Observable.create(new ObservableOnSubscribe<String>() { |
效果和上面一模一样,这种写法逻辑上更加清晰一点。
rxjava操作符使用
- 创建操作符
- 变换操作符
- 合并操作符
- 功能操作符
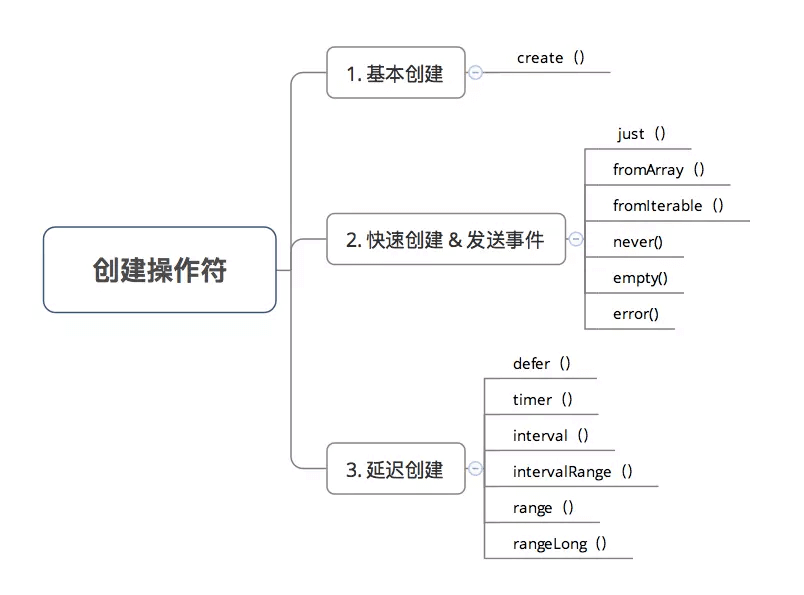
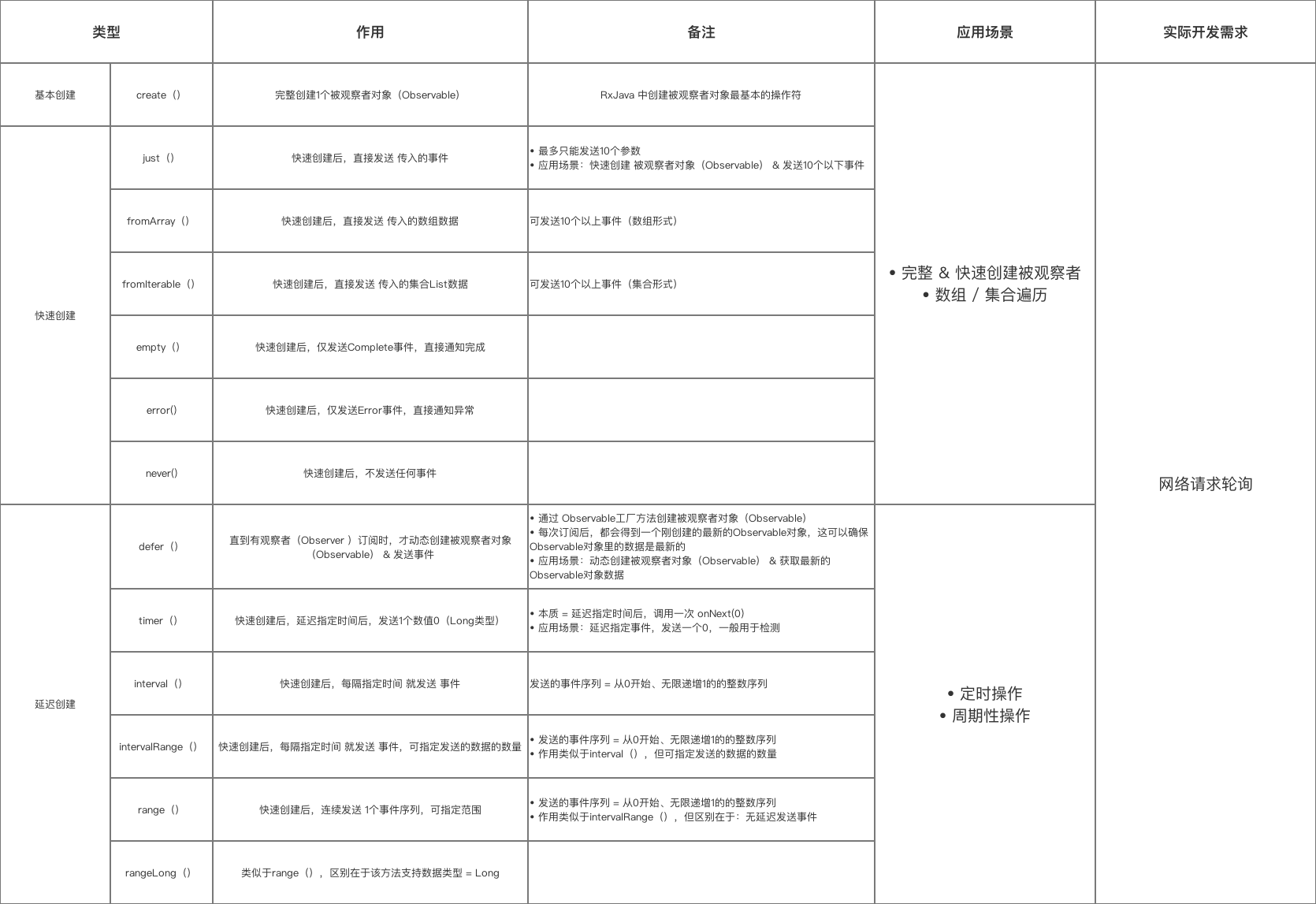
创建操作符
- just()
1
Observable.just("1","2","3","4");
- fromArray()
1
2Integer[] numbers = {1,2,3,4};
Observable.fromArray(numbers); - fromIterable()
1
2
3
4
5
6ArrayList<String> arrayList = new ArrayList<>();
arrayList.add("1");
arrayList.add("2");
arrayList.add("3");
arrayList.add("4");
Observable.fromIterable(arrayList); - never():不发送任何事件
- empty():只发送Complete事件,即emitter.complete()
- error():发送一个异常,传入error()中
延时创建:定时操作&周期性操作
- defer():直到有观察者(Observer )订阅时,才动态创建被观察者对象(Observable) & 发送事件
- timer(): 延迟指定时间后,发送1个数值0,默认是在新线程中执行本质 = 延迟指定时间后,调用一次 onNext(0)
1
Observable.timer(2, TimeUnit.SECONDS)
- interval():
1
2
3
4// 参数1 = 第1次延迟时间;
// 参数2 = 间隔时间数字;
// 参数3 = 时间单位;
Observable.interval(3,1,TimeUnit.SECONDS)
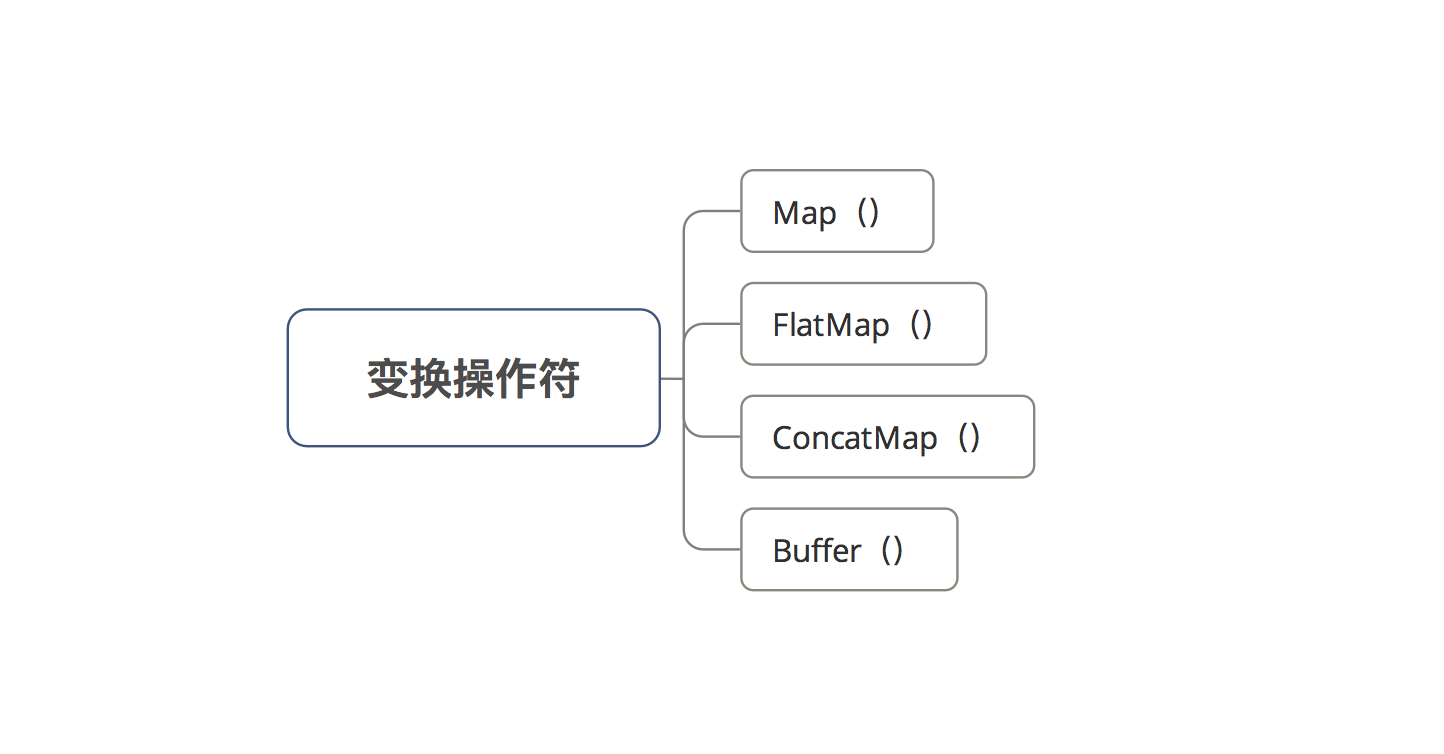
变换操作符
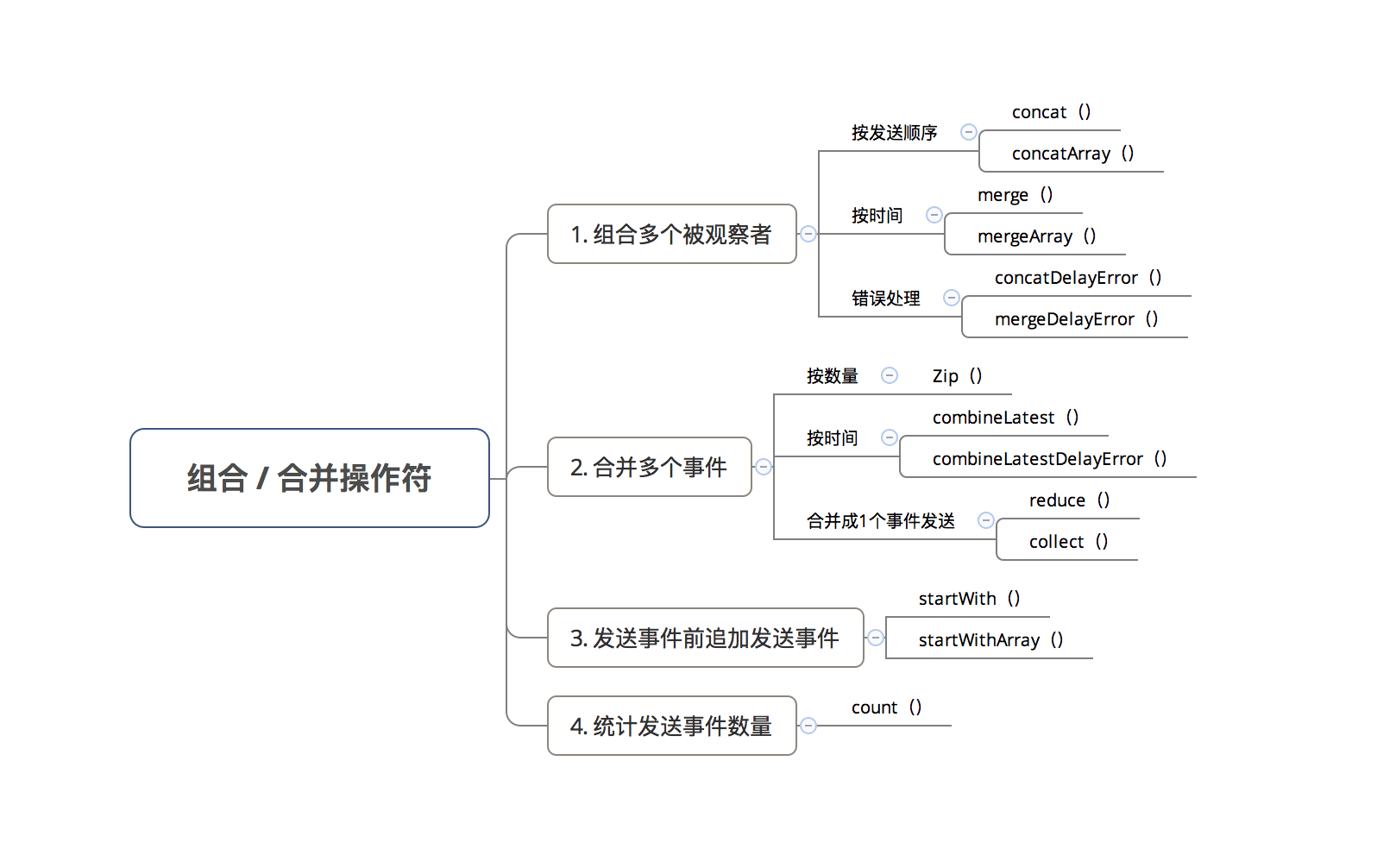
合并操作符
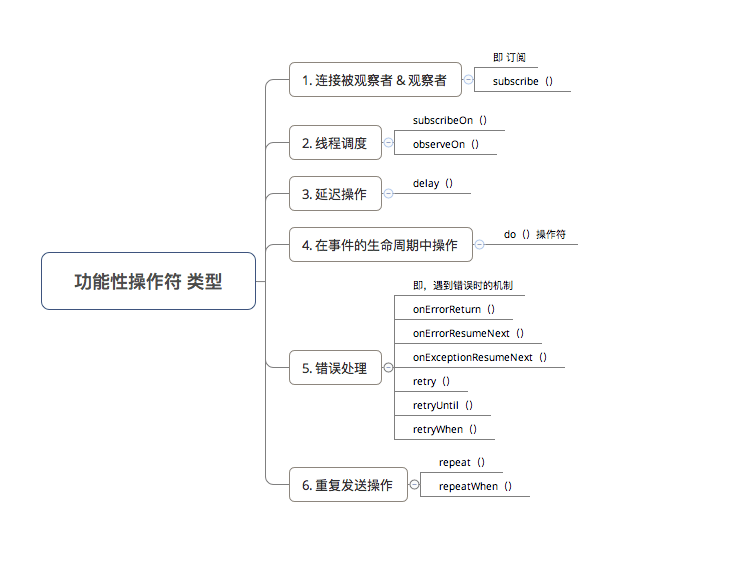
功能操作符
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 泉子的理想乡!
评论