使用Hexo和GitHub搭建博客的Hello World (Again)
背景
最近闲时间比较多,也因为之前重装到了Win11,本地Hexo环境需要重新搭建,但因为时间太久忘记了配置流程,并且原主题还停止了维护,正好借着本次机会写一下Blog进行记录。
搭建流程
下载NodeJs
在 NodeJs中文下载页 下载所需版本,建议使用长期维护版(LTS)。
下载后直接安装即可。
安装Git
在 Git下载页 下载所需版本。
码农的话应该都有Git,这里就不赘述了,泉子这里用的是 SourceTree(Git可视化界面)。
安装Hexo
刚才算是安装Hexo的前置准备
在 Hexo官网 可以看到安装指令,这里的话可以看我的步骤。
我们先打开终端(此处以Win系统为例)
Win键+R,打开cmd,执行以下命令
1 | npm config set registry https://registry.npm.taobao.org |
以上指令分别代表
- 切换npm下载配置到阿里云镜像(默认为国外镜像,国内使用很卡)
- 使用npm安装Hexo(-g参数代表全局安装)
现在就可以创建一个博客了
1 | cd d: |
以上指令分别代表
- 切换到D盘(你只要知道目录,哪里都可以)
- 初始化一个叫HexoBlog的项目(如果这里出现OpenSSL SSL_read: Connection was reset, errno 10054,请再看下方解决方法)
- 跳转进刚刚创建的BlogHexo中
- 使用npm安装项目所需的环境(这里一定要注意,泉子因为很少接触NodeJs项目,忽略了node_modules文件夹,这里就是在该文件夹中安装所需环境)
- 启动Hexo服务
如果出现了OpenSSL SSL_read: Connection was reset, errno 10054,则先需要执行以下配置,接触SSL验证
1 | git config --global http.sslVerify "false" |
执行该配置后 再进行上方的创建博客步骤
如果以上步骤执行没有问题,启动成功,终端会出现以下代码
1 | INFO Start processing |
然后就可以打开http://localhost:4000,就是刚刚创建好的项目了。
使用完后在终端上按 Ctrl+C 关闭Hexo服务(其实直接关也没事)
后续启动Hexo服务可使用以下命令
1 | hexo clean&&hexo g&&hexo server |
创建GitHub仓库
我们要在GitHub中创建两个仓库
- 存放Hexo项目的仓库
- 存放Hexo生成的静态网页的仓库
没有GitHub的同学建议创建一个账号 Github官网 ,这里也不多赘述了。
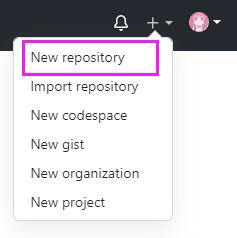
创建一个仓库
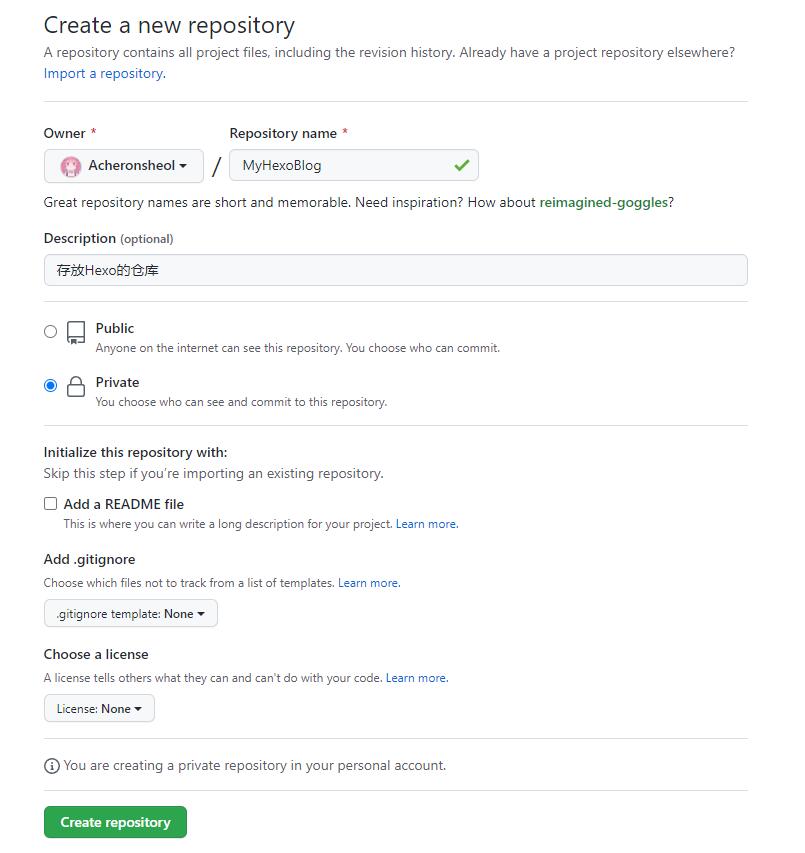
输入一个要创建的仓库名字,此处以MyHexoBlog为例
建议把仓库权限设置为Private(私有)
其他的参数根据自己需求进行设置,最后点击Create repository进行仓库创建。
然后在创建第二个仓库,仓库名设置为 yourname.github.io(yourname为GitHub用户名),仓库权限为Public(公有)。
完成创建后,在你的GitHub主页就可以看到你刚刚创建的两个仓库了。
上传Hexo项目到仓库(了解使用Git可以自行操作)
打开刚刚创建的MyHexoBlog项目,复制仓库地址 https://github.com/yourname/MyHexoBlog.git (yourname为GitHub用户名)
然后在D:\MyHexoBlog\目录下,右键打开Git Bash(Win11需要选显示更多选项,或Shift+右键,Linux为在对应目录打开终端)
在出现的Git终端,根据自己的需要修改并输入以下命令。
1 | git config --global user.name "你的Github用户名" |
PS:有可能会需要登录GitHub账号,泉子这里用的是SSH登录,也并不是首次使用Git,遇到具体情况可以百度
执行成功后,Hexo项目就上传到仓库了。
生成并上传Hexo博客
以下命令为生成Hexo博客静态页面,生成目录在项目的public文件夹中(要在Hexo服务关闭时执行,不然会出现意想不到的问题)。
1 | hexo clean&&hexo g&&hexo d |
然后依照上面的上传仓库,进入public文件夹,把里面的静态页面上传到yourname.github.io项目中。
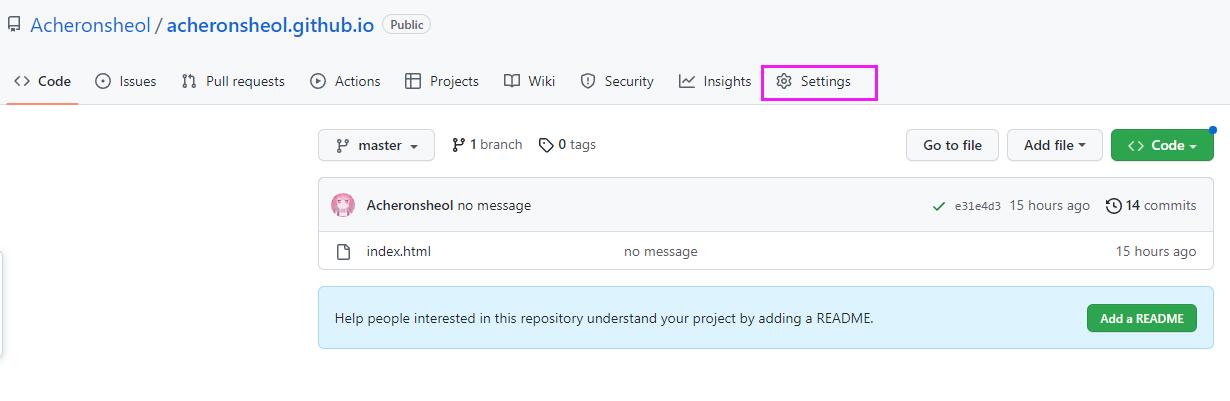
上传完成后,打开GitHub仓库,点击设置选项
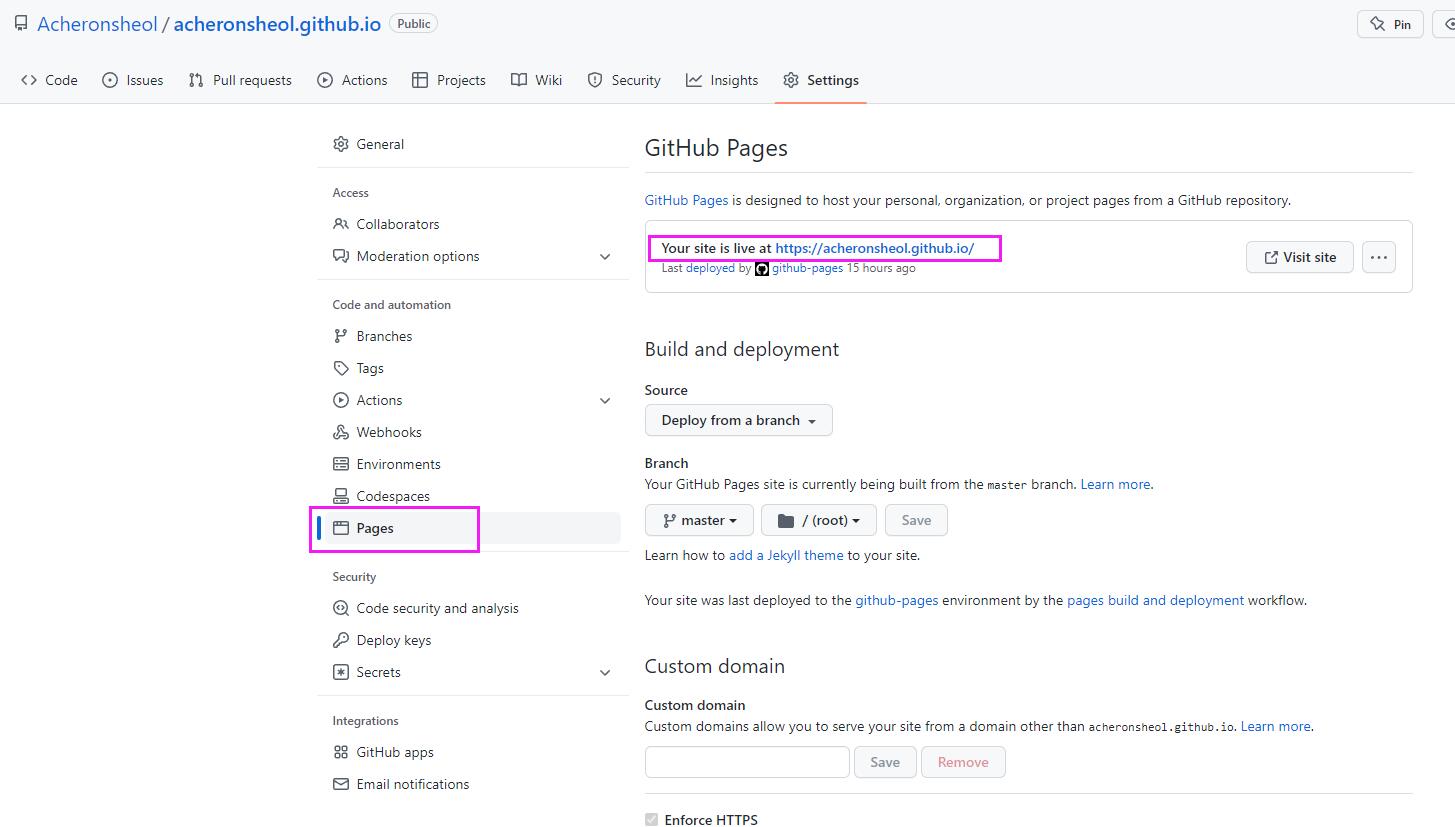
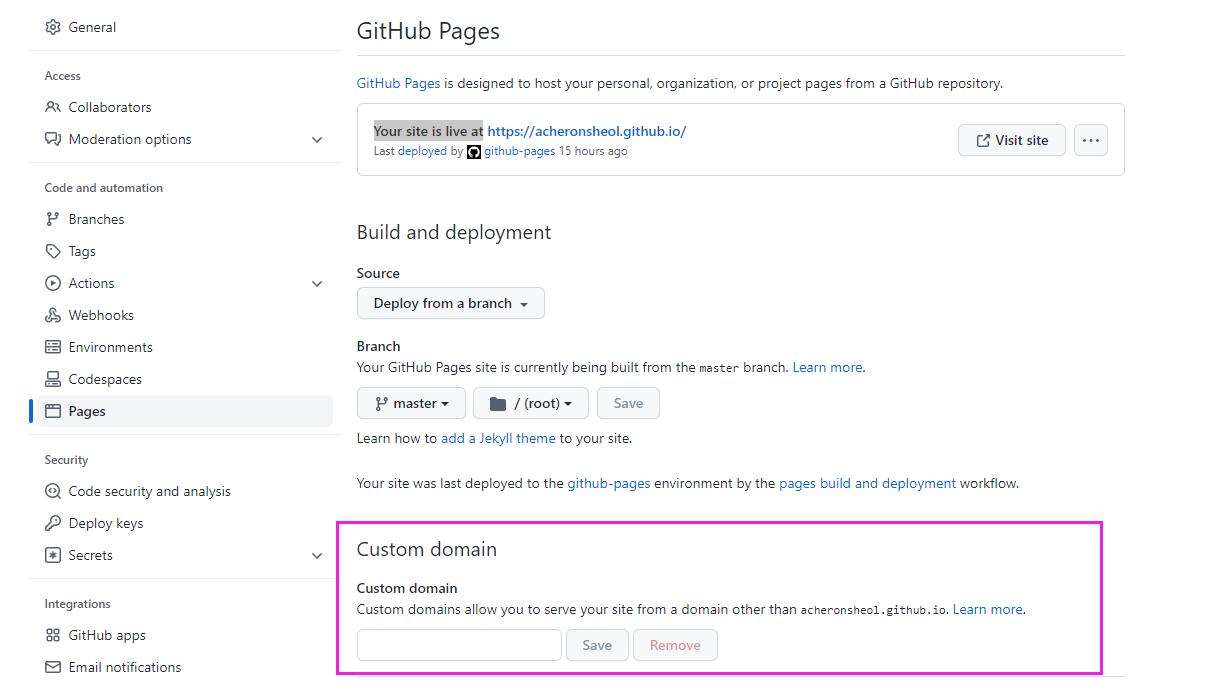
点击左侧的Page 查看自己的博客地址
上传完成后并不会马上显示,需要等待GitHub发布到外网,发布完成时会显示 Your site is live at https://yourname.github.io/ ,此时就可以进行访问了。
如果你有自己的域名,可以在下面输入保存,然后就可以用自己的域名进行访问了。
总结及补充
搭建Hexo博客(GitHub)的流程到此就完成了。
然后泉子再补充一些东西(必须在项目里执行命令):
第一个为服务启动命令 第二个为页面输出命令,会弄的话可以在项目下做成启动脚本,方便执行。
1
2hexo clean&&hexo g&&hexo server
hexo clean&&hexo g&&hexo d安装 hexo-admin 可以更方便的写博文,启动服务后打开 http://localhost:4000/admin,就可以对博文进行管理了。
1
npm install hexo-admin --save
重新从Git拉取项目后,未安装Node.js和Hexo的则需安装,启动项目前需要在”项目文件夹”下执行
npm install拉取项目依赖(node_modules),之后即可以启动。泉子现在用的主题为 ButterFly ,博客内容和装修可以在链接查看教程。




